html基础
全局属性
所有的标签都有的属性
- id
- class
- style
- title
标签们

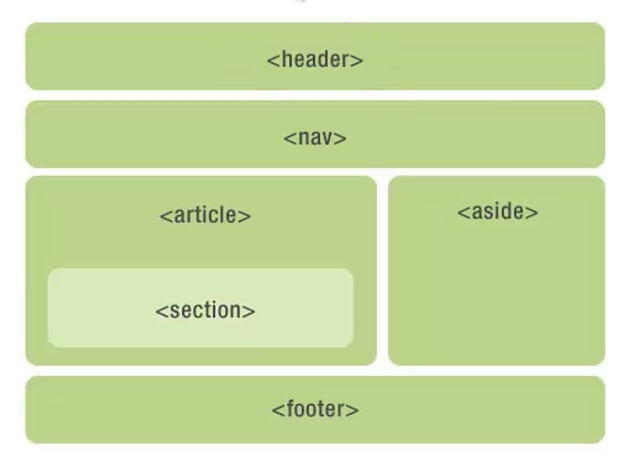
文档章节标签

body 用户内容
header 章节头部,标题,logo,搜索
nav 导航 整站导航和页面内导航
aside 侧边栏,广告,工具
article 主体内容,独立的,可重复的结构,比如论坛的一个帖子,博客的一篇文章。可以嵌套
section 表示article中的一部分
footer 版权,链接
hx
文本标签
- 超链接 a 链接,内部锚点 email
- 强调 em strong em是语义的强调, strong是重要性的强调 strong比em更强烈
- 行内容器 span 没有语义,结合样式来操作
- 换行 br
其他文本标签
- 引用
- cite,表示引用的出处
- q ,简短的一段文字
- 代码 code
- 格式化
- b 粗体,但是并不强调,比如摘要中的关键字,产品的名称
- i 斜体,比如技术术语
组合内容标签
- 分区 div
- 段落 p
- 列表 ul ol dl
其他组合内容标签
- pre 格式化的内容,会保留换行符和空格
- blockquote,大块的引用
嵌入资源标签
- img
- iframe 嵌入第三方的页面或者广告,js的环境是隔离的,操作互不影响。比如云音乐下面的播放器,和上方的页面互不影响
- object 嵌入外部资源,比如pdf阅读插件,还有flash插件播放视频(以前)
- embed 同上
- video h5标签支持,不需要插件了
- audio
其他嵌入资源标签
- 图
- canvas 基于像素,利用脚本来绘制图像 性能高场景复杂的 比如实时数据展示 和游戏
- svg 矢量图 高保真静态图形图像
- 热点区域 图像的不同部分跳转到不同的链接
- map
- area
表格标签
Table thead tbody tfoot tr th td
表单标签
数据交互
- form包裹 重要属性 action method
- fieldset 给表单分区
- legend 分区标题
- Input 基本数据输入单元 重要属性type name value
- Button
- Select 下拉框
- textarea
- label 提示 重要属性 for
文章标题:html基础
本文作者:Benny
发布时间:2019-11-04, 14:48:47
最后更新:2019-11-04, 14:51:12
原始链接:https://benny233.github.io/2019/11/04/html基础/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。